Beginnings
In March 2023, I set out to design and install an artists portfolio for Kyle Briscoe. Our goals with kylebriscoe.ca were
- To advertise Kyle’s new music releases and recordings.
- To create a hub for Kyle’s social media.
- To create a place where fans and casting directors could learn more about Kyle.
- To create an entry point for media to book Kyle for interviews and press.
Research
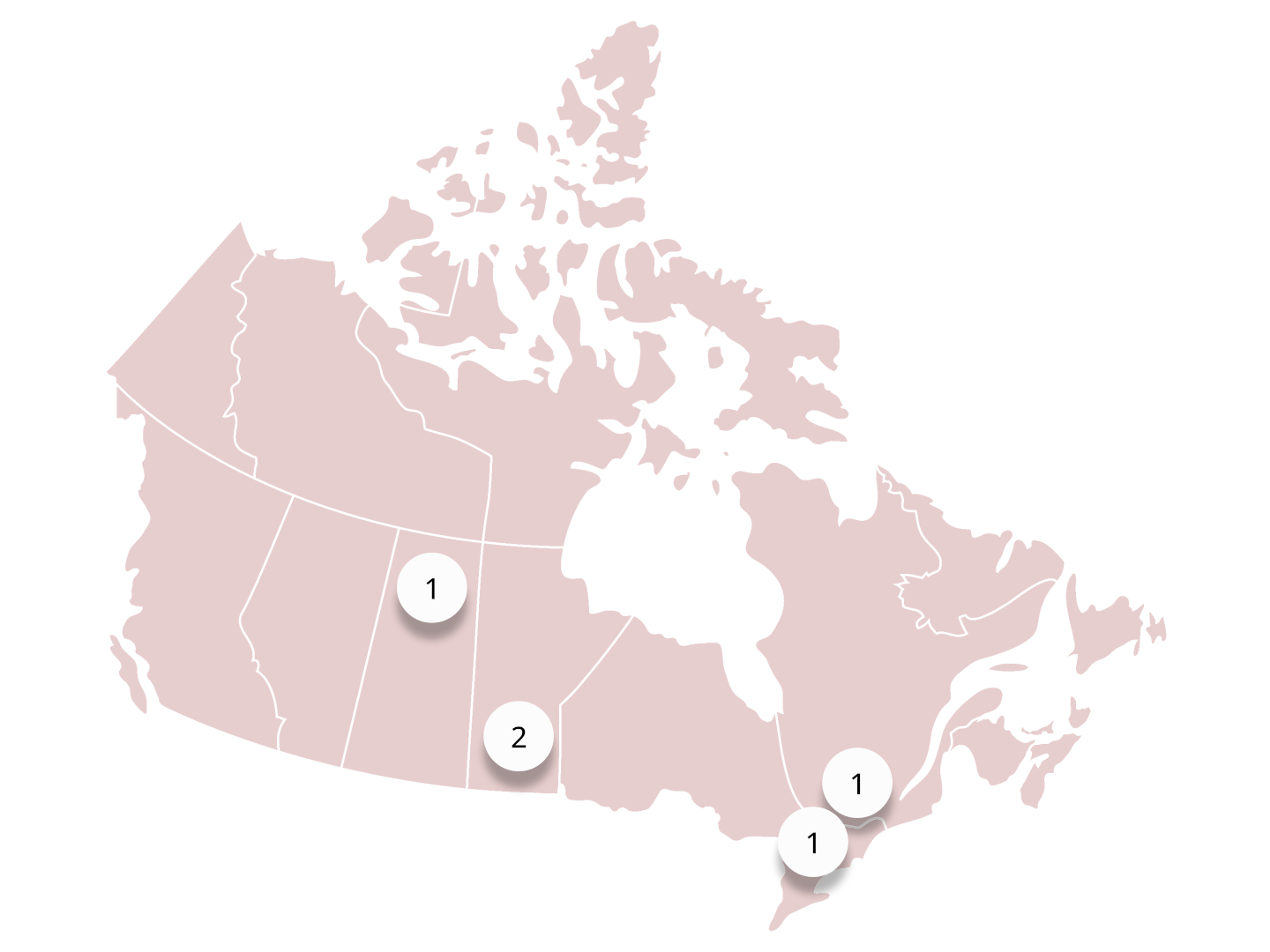
I conducted interviews with music fans around Canada.

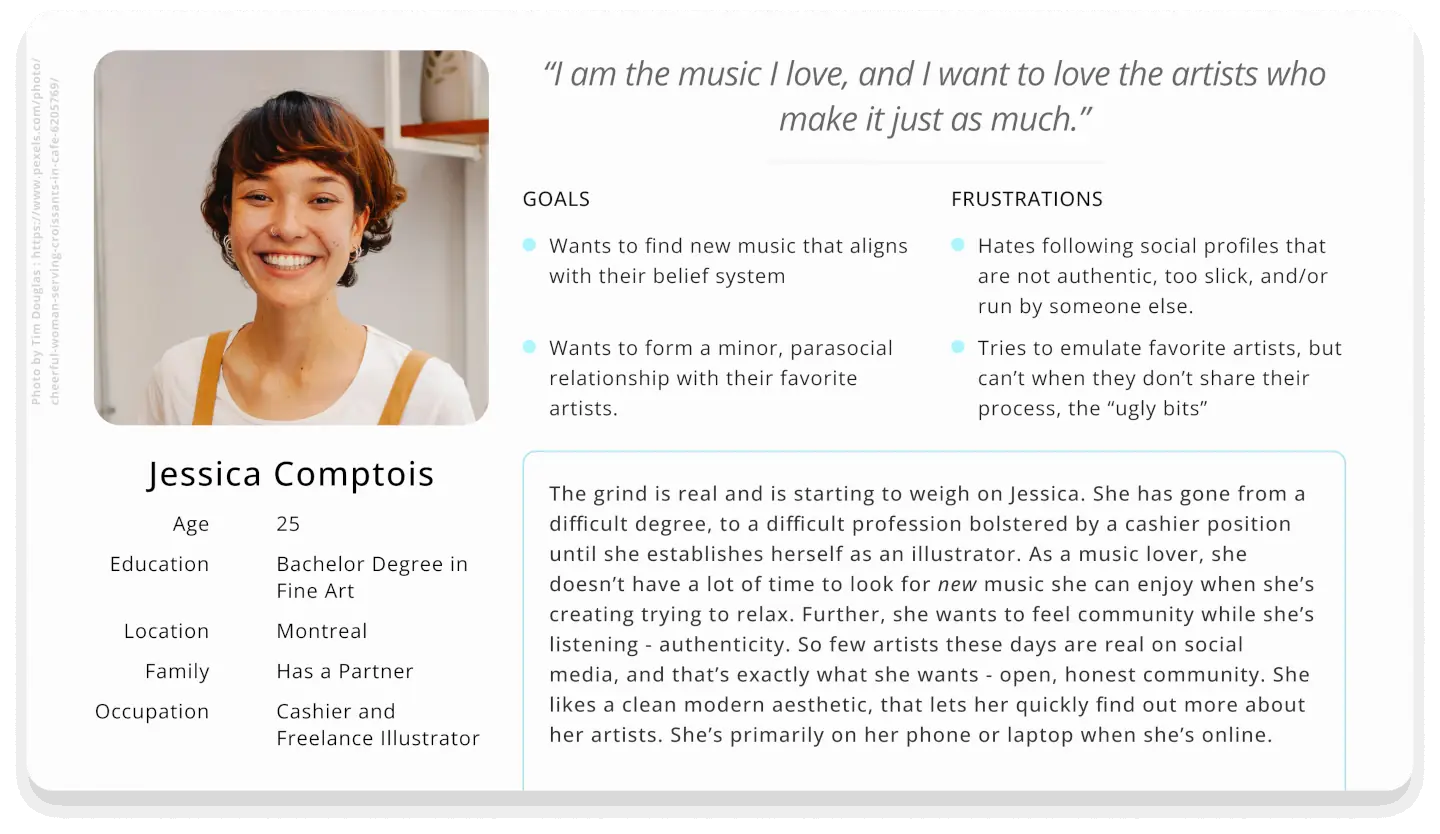
These interviews revealed some key insights. and assisted in my creation of a persona.
There are few fans who actively seek out new music - they often find it by accident through social media algorithms, or by referral from friends.
Social media is a gateway to a deeper connection with the artist/creator, as it allows one to evaluate if their values match the creator's.
They also assisted in my creation of a portfolio that I could refer to during designing.

With this, I had enough to begin sketching.
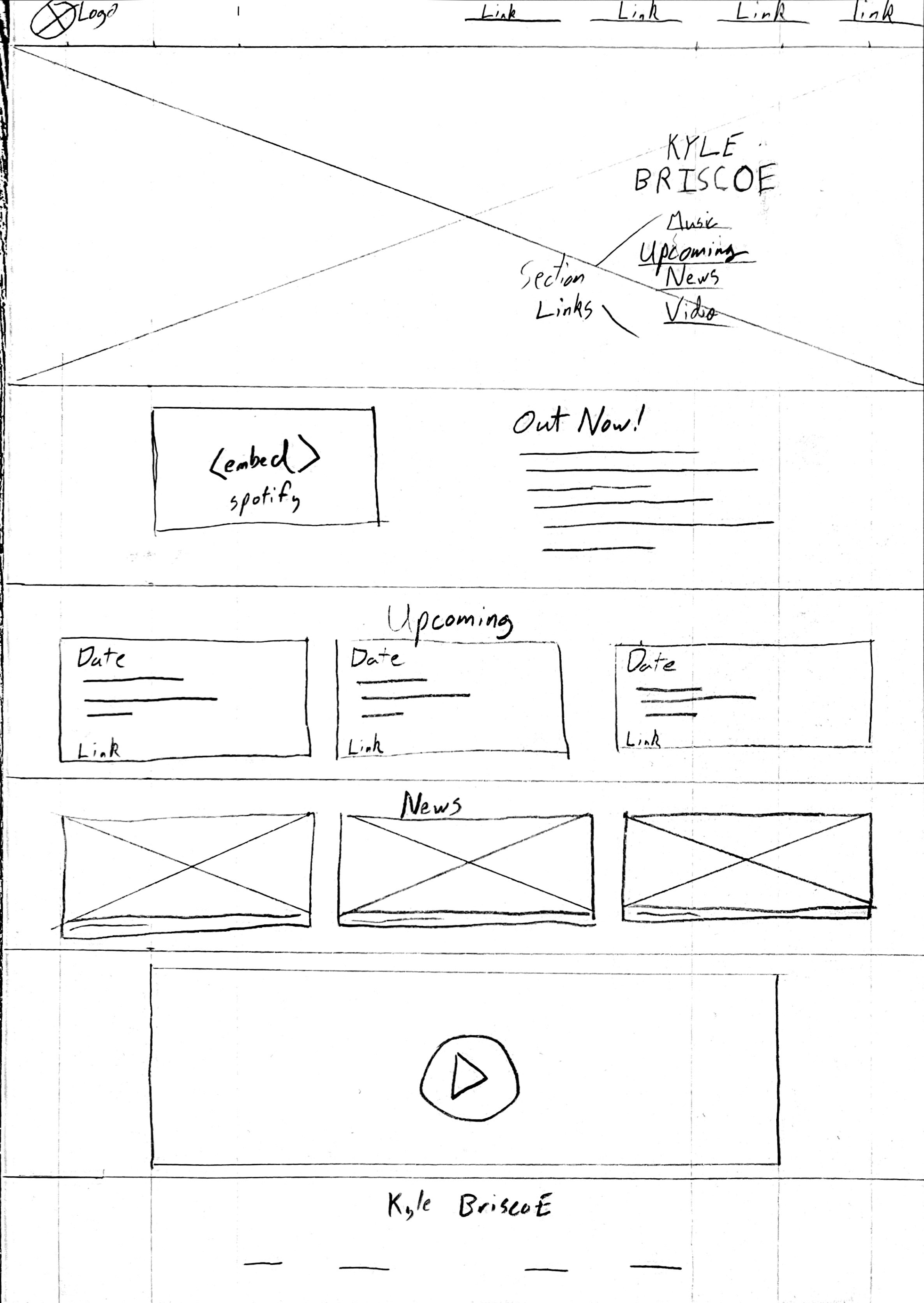
Sketching
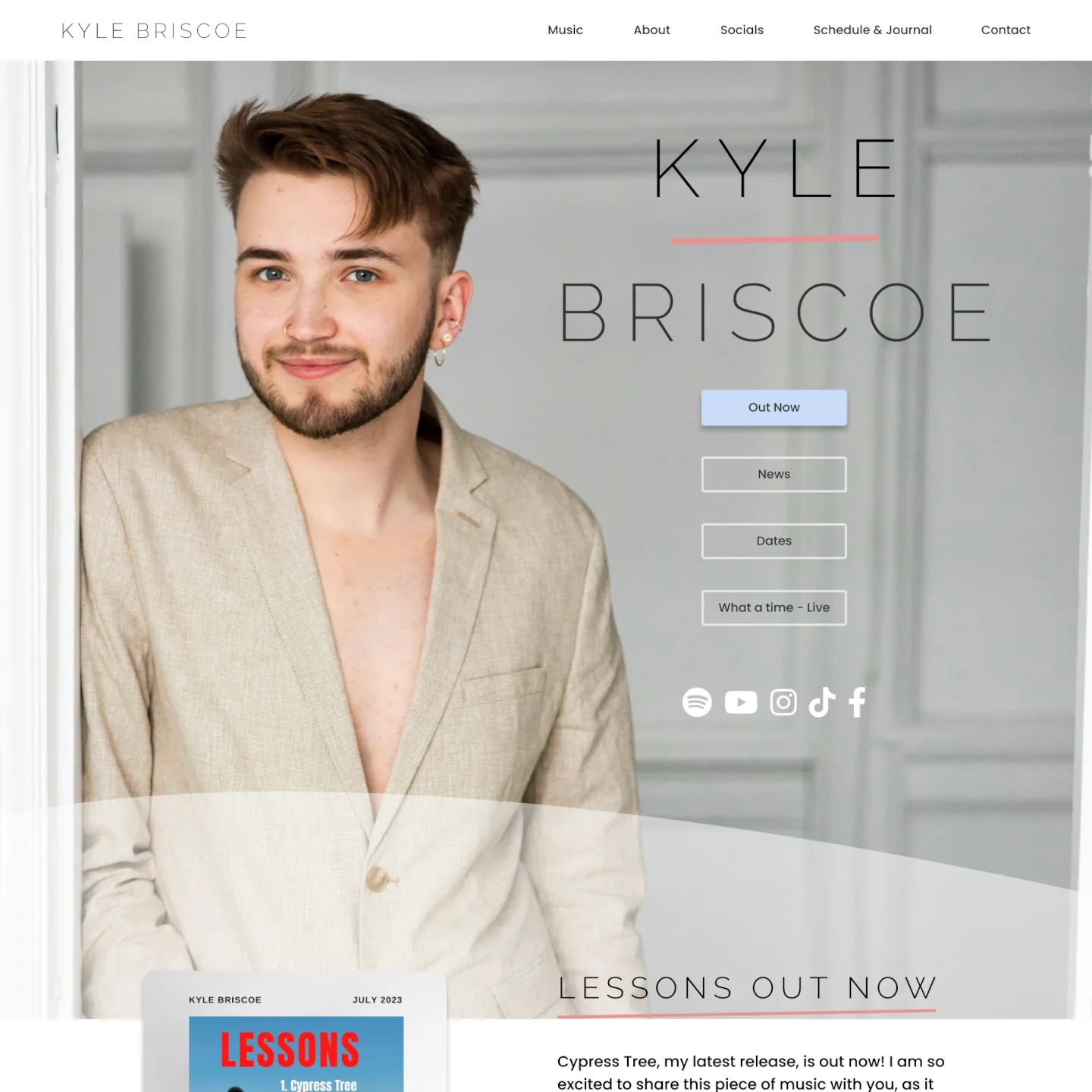
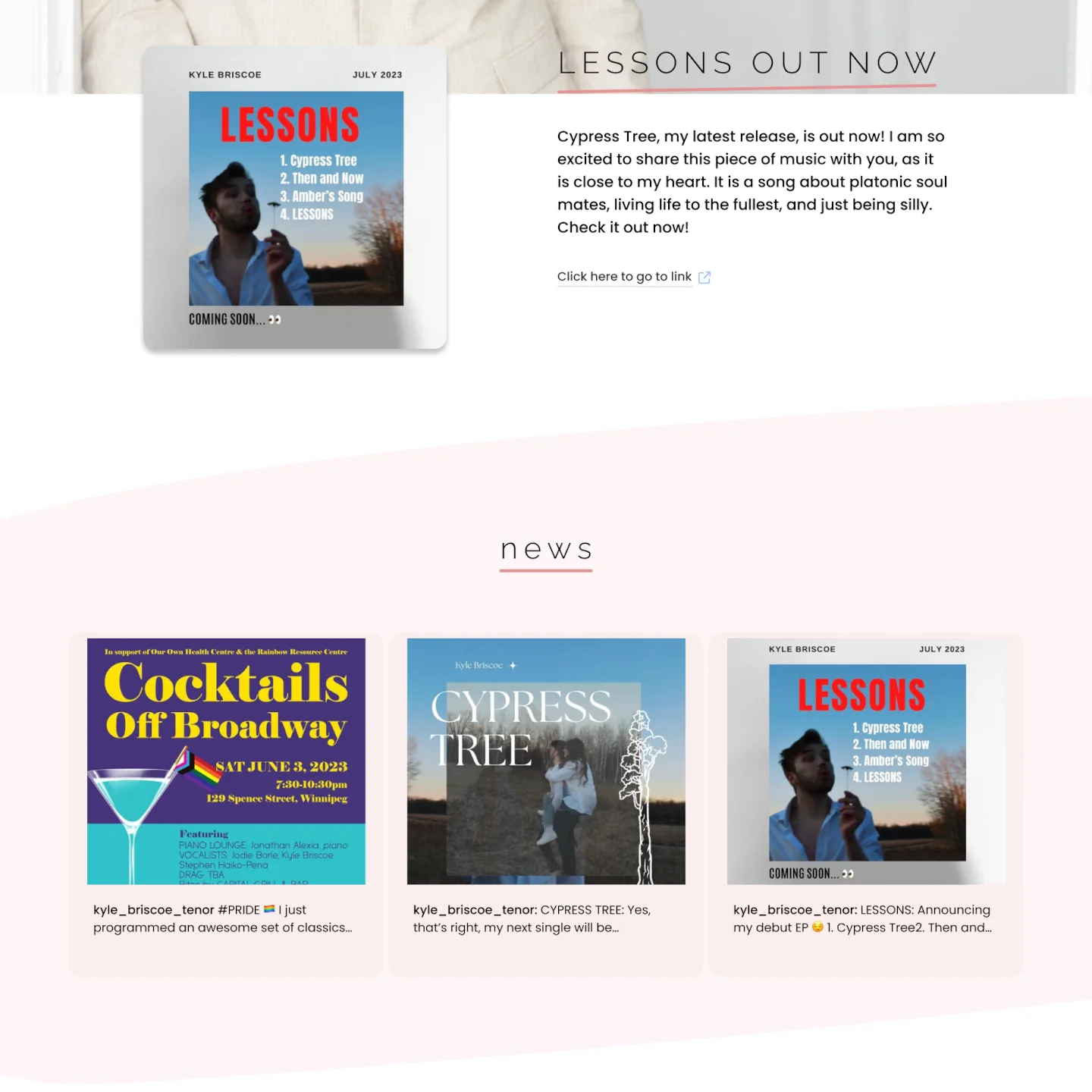
The home page would be basic. A Spotify embed would allow for easy to access to Kyle's music, while an Instagram widget would function as a "News" section. "Upcoming" dates could be entered through a CMS system.

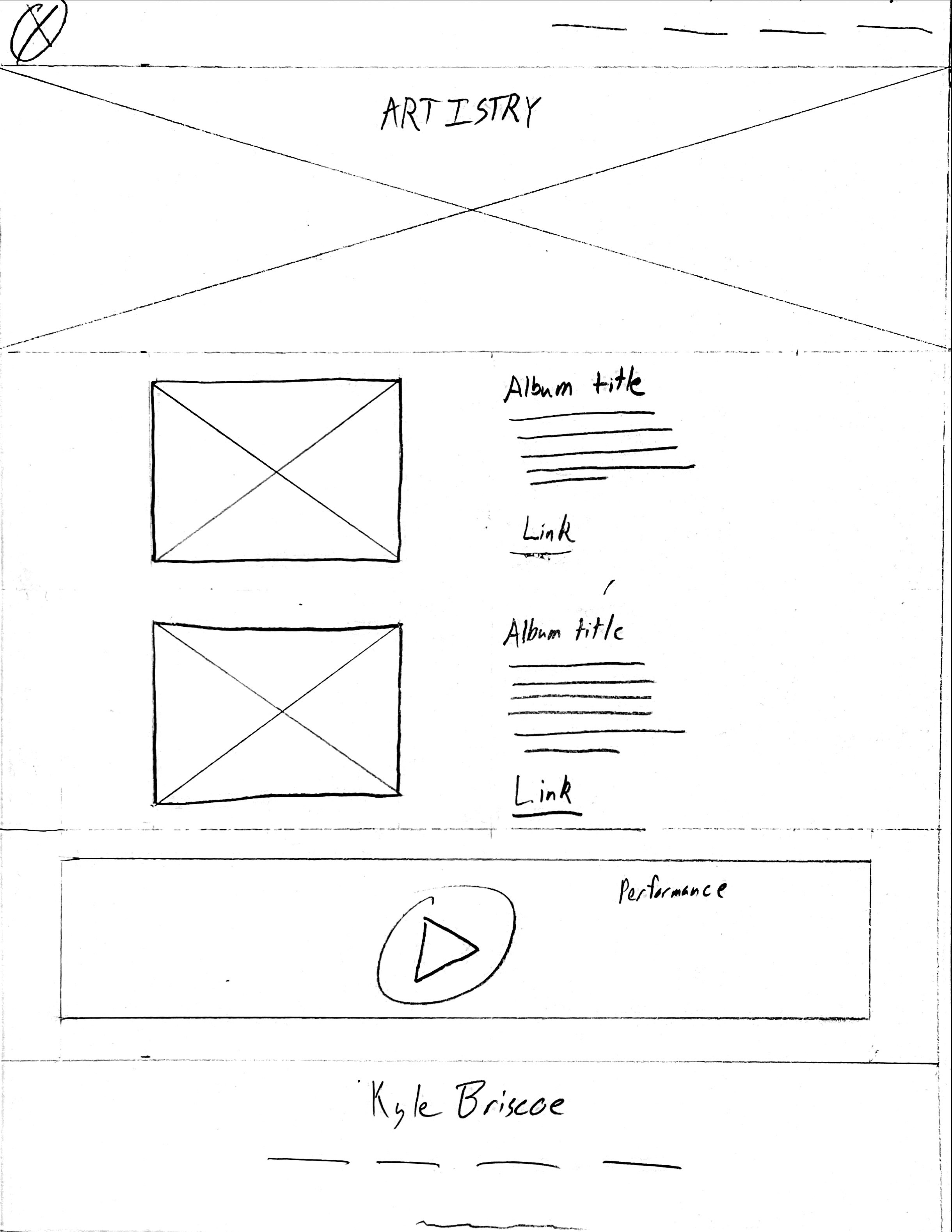
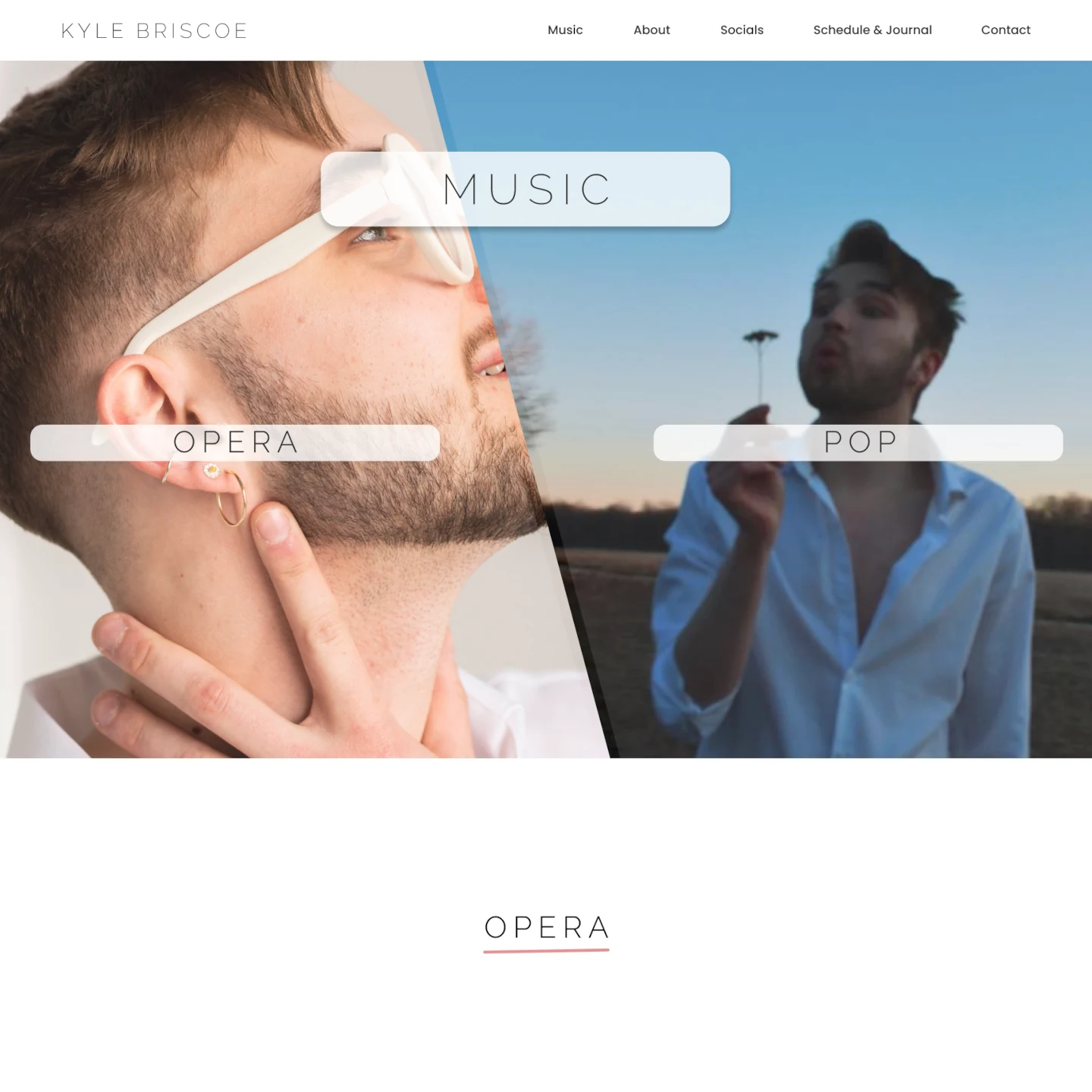
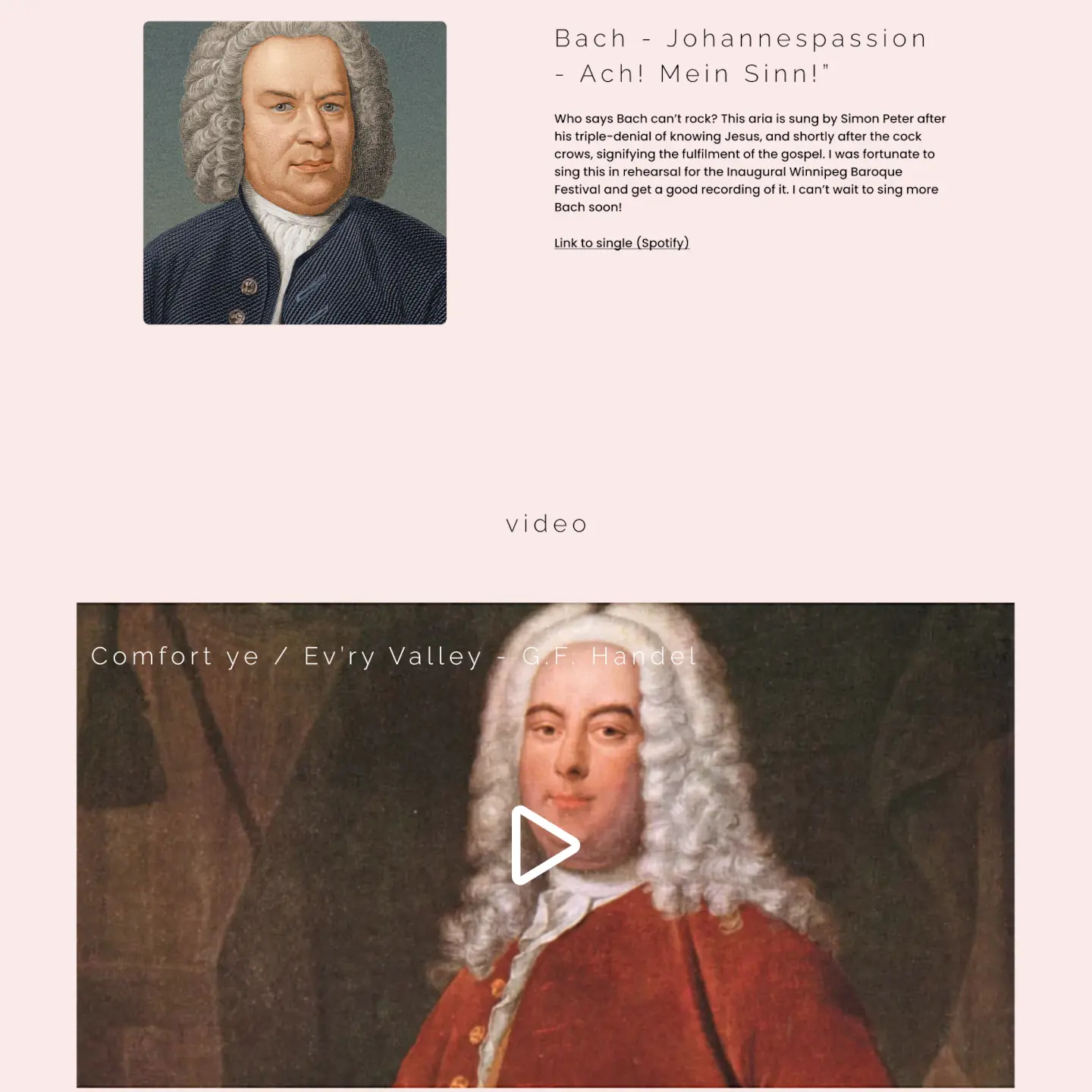
The Music page would feature audio and video links.

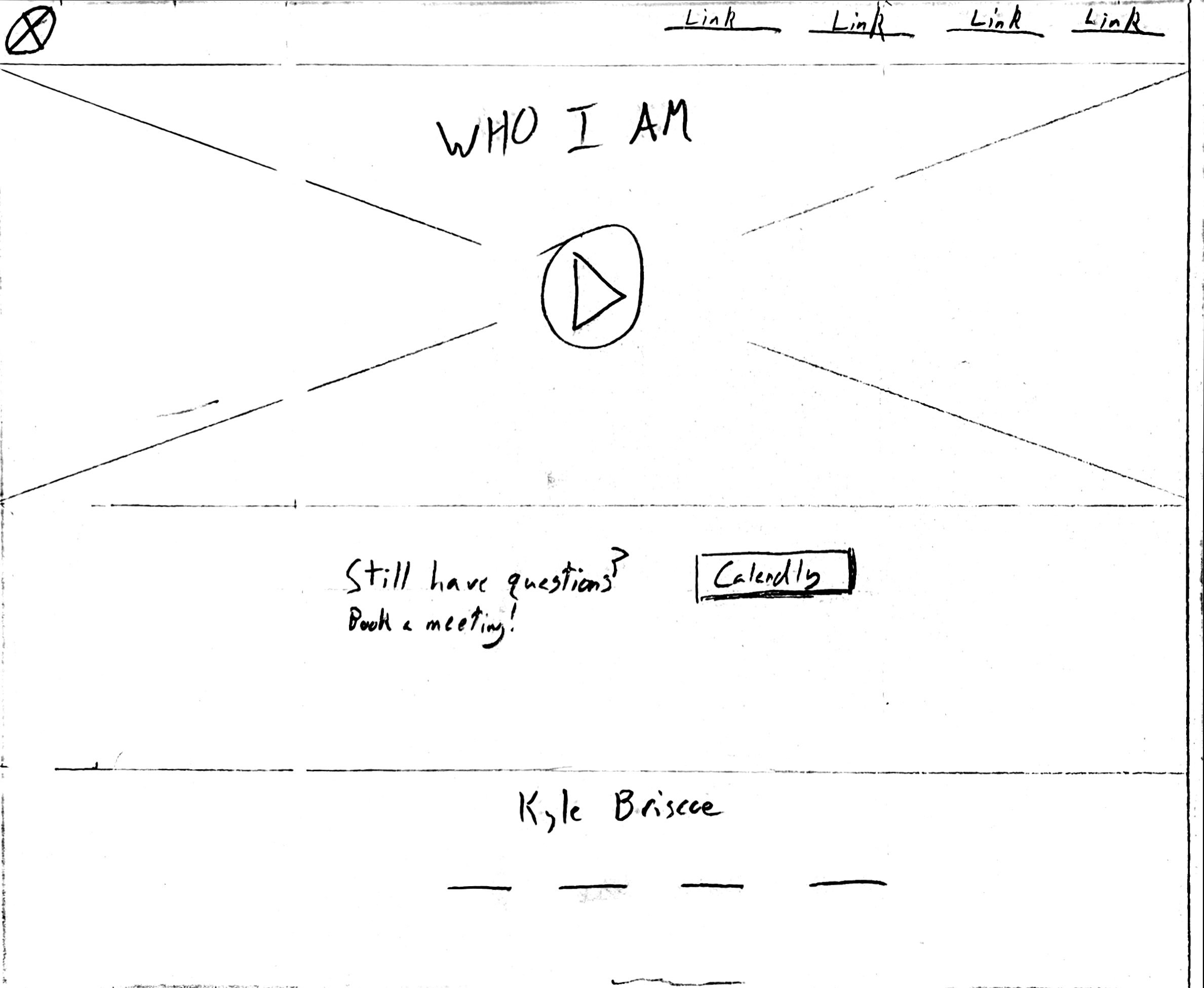
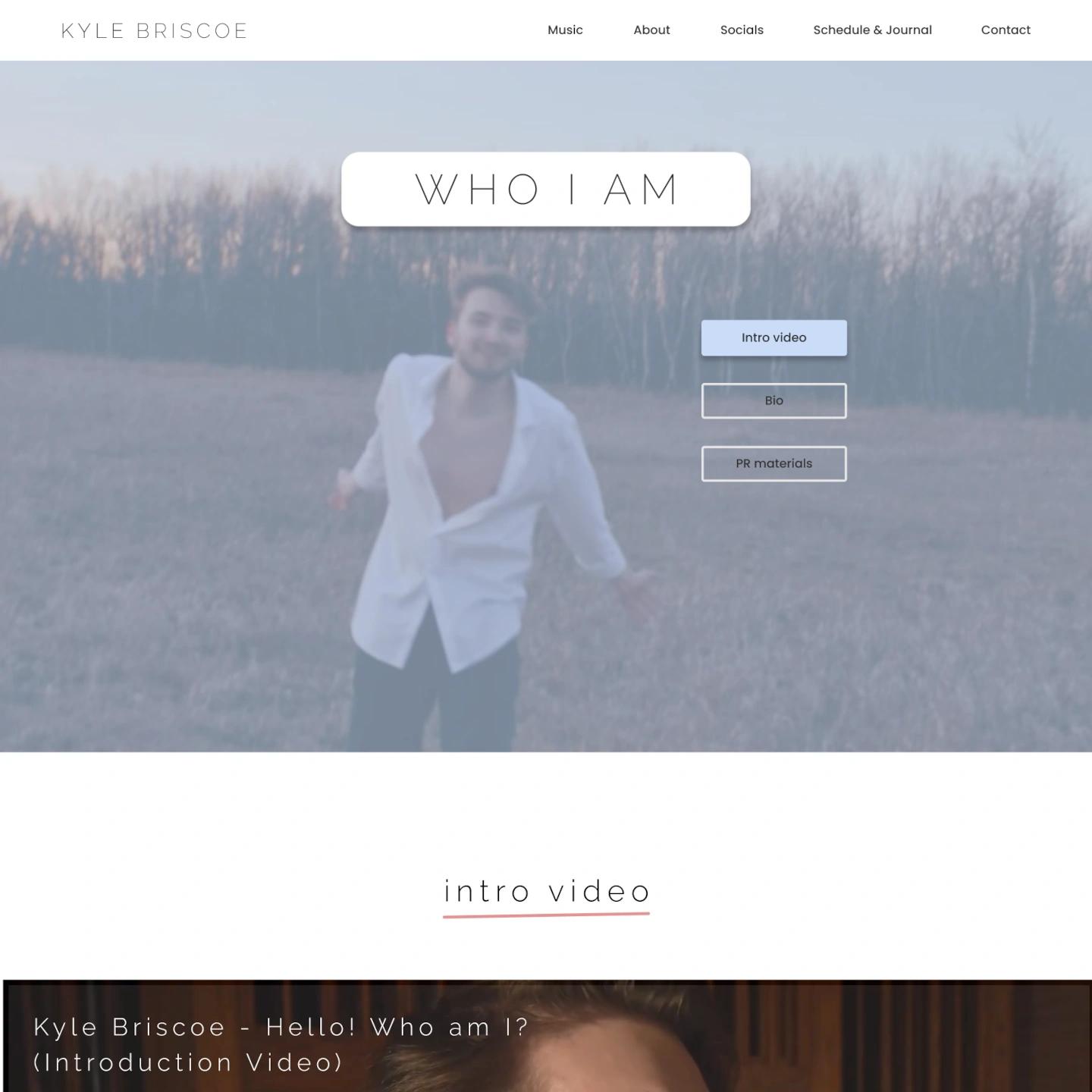
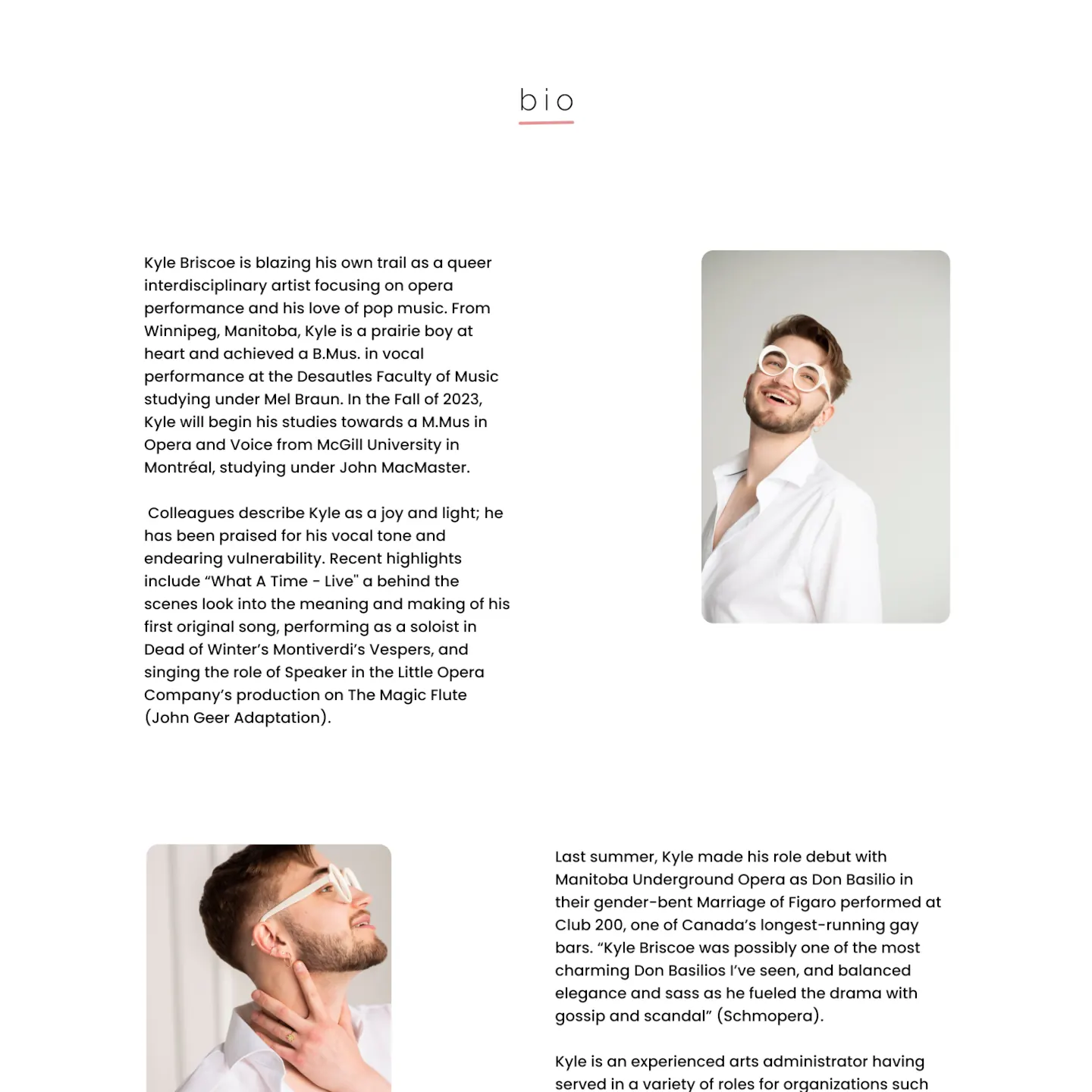
The "About" page would feature an introductory vide to Kyle, as well as links to various press materials.

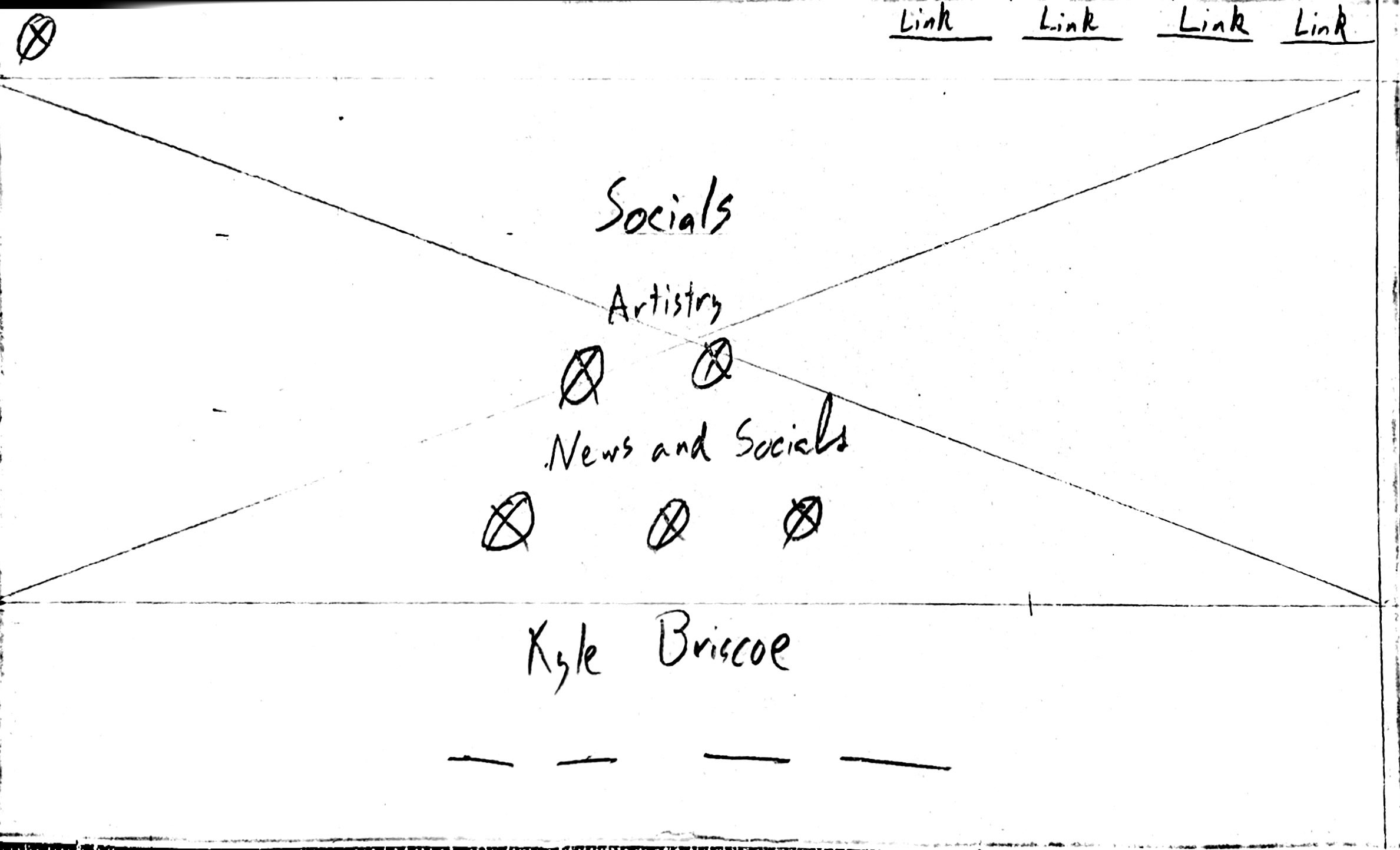
Finally, the socials page would feature links to all of Kyle's socials.

I converted these sketches into digital wireframes, then ran my designs through some usability testing.
Usability Testing
My research questions were:
- Does the site enable users to easily find Kyle’s music?
- Does the site enable users to easily find Kyle’s stated and implied values and beliefs?
- Does the site enable users to easily find Kyle’s upcoming performances?
- Does the site enable users to potentially hire Kyle for a gig?
- Does the layout and site architecture help, hinder or have no effect on the UX of the site?
- Do the button link labels on the site properly and helpfully guide the user to where they intend to go?
I created 13 tasks for the users to attempt. I evaluated for the following KPI's:
- Task Success
- User opinion on if they succeeded in the task
- Ranks on the System Usability Scale (SUS)
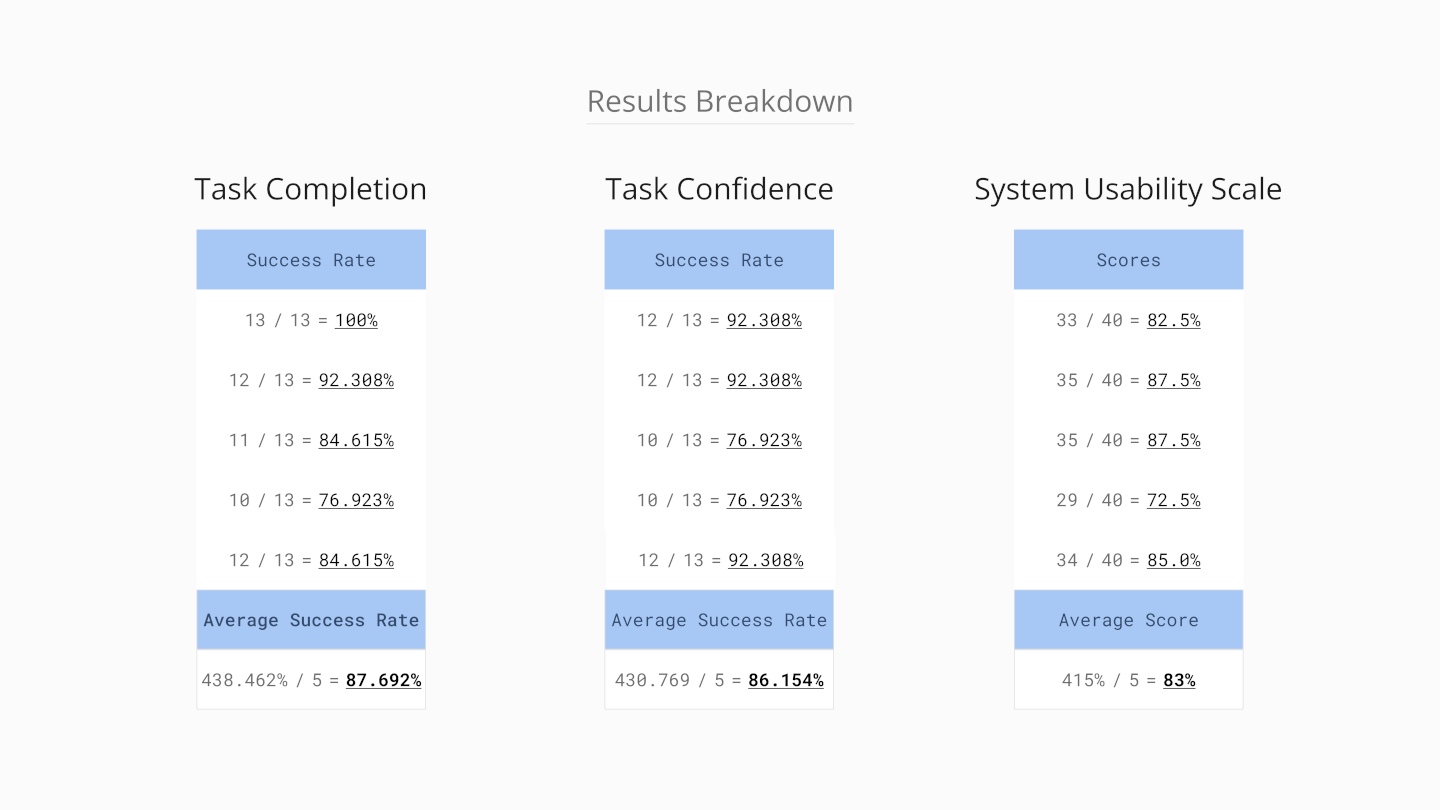
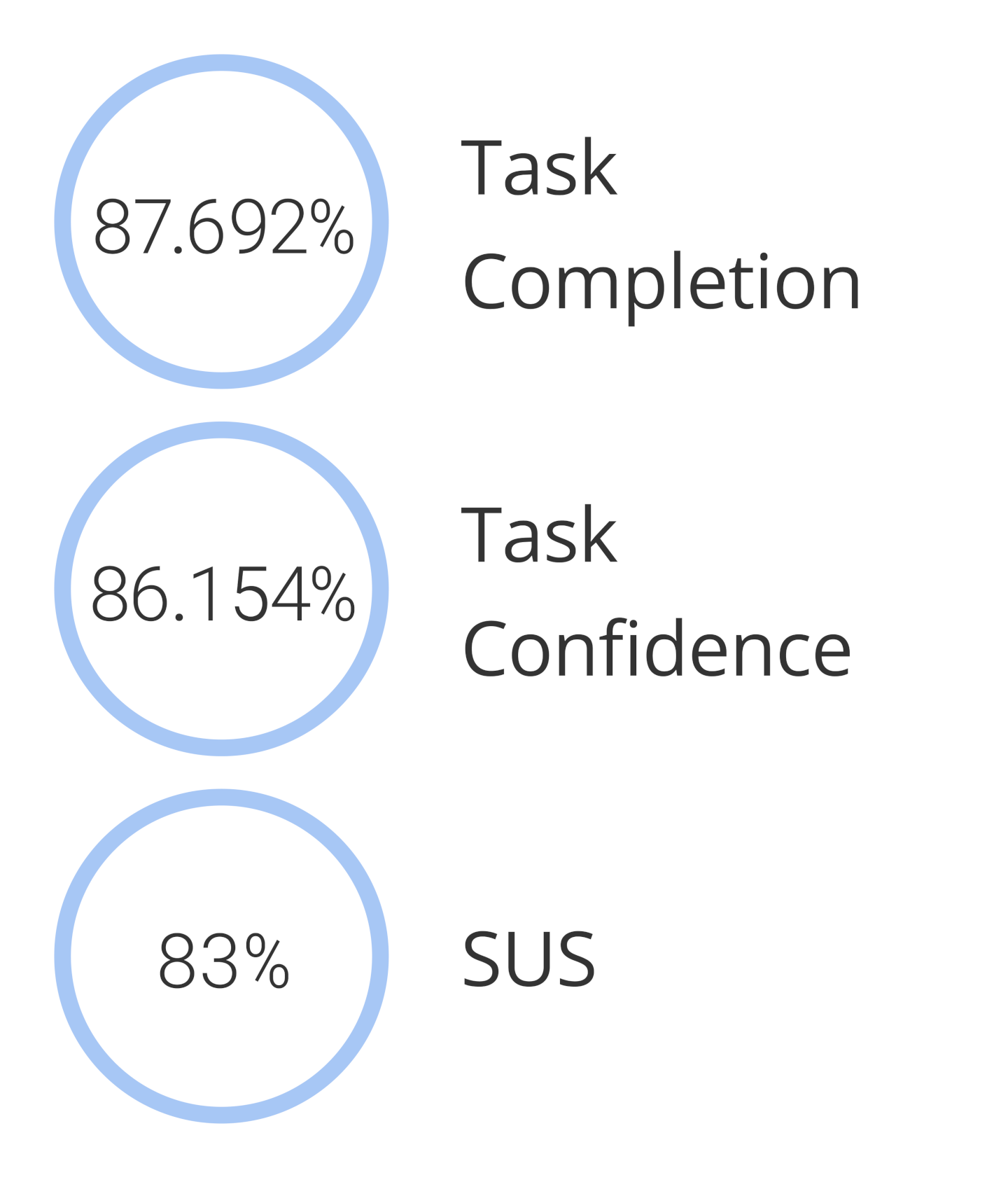
Success rates for these evaluations were as follows:
- Task completion: 78.692%
- Task confidence: 86.154%
- System Usability Scale: 83.000%


I considered these scores sufficiently high enough to continue with the process. I began designing for high fidelity and installing the designs into Webflow.
Mockups
We discovered the need for a schedule and journal page as well through user testing, which would be operated through Webflow's CMS suite. we were already using CMS for the upcoming dates, so we figured we'd keep the entries in the library, and construct the page so that Kyle could write a post about them.






Postscript
Kyle has found success through the site. He released his latest EP "Cypress Tree" and subsequently booked two national interviews with CBC.
Site health has held steady at 75% per Google Lighthouse, due largely in part to third party widgets (namely, Spotify and Elfsight). Once these widgets are commented out, site health returns to a robust 95%. I'm actively searching for other web hook solutions for these services, so that google lighthouse will agree with what we have built here.
As well, we to streamline the journal entry CMS in the future, as it was somewhat last minute and, due to our wanting to meet our deadline, we followed an 80/20 rule on getting it in there. There is plenty of room for improvement, and we plan to make those improvements.
However, Kyle is very pleased with the product, and we are looking forward to working together again.
